Can You Add Order Number To Thank You Page Hikashop
You've closed a sale and received the payment. Your chore is done, right?
Setting upward your WooCommerce store can have a while, and you may think that once you've optimized your checkout folio, you're done.
Simply you may be overlooking a crucial chemical element to the sale: a thank you folio.
A strong WooCommerce thank you lot page can encourage your customers to tell others about their purchase, engage further with your make, and first working on a futurity sale.
Yous can optimize your thanks page for different deportment — like getting your customers to follow y'all on social media or leave a review.
In this guide, we'll go over how to optimize your WooCommerce thank you folio with Elementor, which elements and widgets work best on a cheers folio, and share some examples of optimized WooCommerce stores.
Observe the Perfect Resources for Spider web Design Inspiration
Why Do Y'all Need To Optimize Your WooCommerce Thank you Page?
When you prepare WooCommerce on your website, it automatically creates about of the folio templates you need for your store. This is i of the reasons the plugin is so pop.
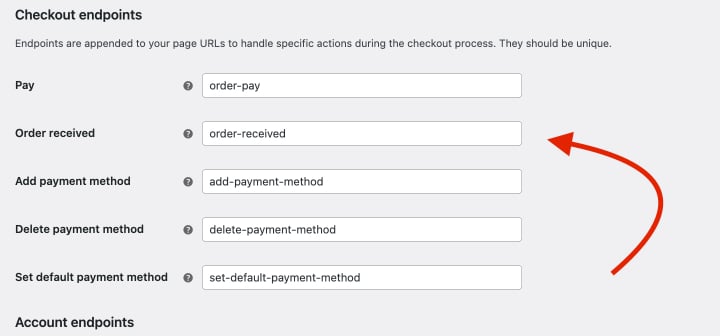
Y'all can bank check your standard checkout behavior by clicking WooCommerce > Settings > Avant-garde in your WordPress dashboard.
You'll find a listing of Checkout endpoints that handle specific actions of users during the checkout process. Among these, you volition take an order-received page.

Past default, your thank you page redirects customers to social club-received unless you've inverse this property. You tin edit this page or create a new one to customize your thank you page. Make certain yous modify the endpoint to your new URL if you decide to brand a new folio.
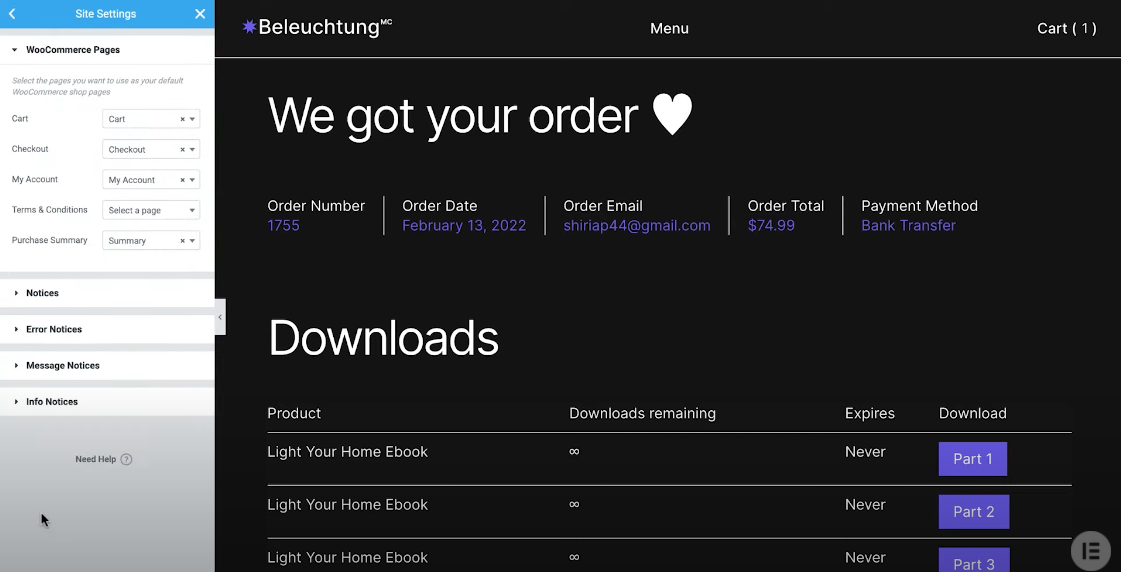
The default page is simple and shares a note with details like:
- Confirmation of order
- Payment method
- Order date and time
The page is often white unless your theme overrides the style CSS WooCommerce has set up.
Why You Desire To Change This
The standard thank you bulletin delivers the minimum data necessary to your customers. But besides that, information technology serves as a clear exit betoken — something you never want as an ecommerce store possessor.
By optimizing the folio with a few more elements, you can encourage customers to engage with your brand for longer.
A 2020 Gartner Study attributes 2-thirds of make loyalty to the customer experience (CX). The thank yous folio is another place to work on the client's feel. You can either encourage customers to stay or conclude buyers' journeying on a adept note.
Configuring Your WooCommerce Custom Give thanks You Page

What can you add to your thanks folio?
That depends on your goals equally a business. Only here are a few ideas:
- Enquire for feedback — add together a quick form to your page with a few questions. Acquire what they like well-nigh your website or why they prefer purchasing from you.
- Showcase recent content — Utilize a mail widget to add some of your latest, or pop, posts to the bottom of the folio to direct customers to other products. You can configure this to display related content by using tags.
- Embed a video — 81% of marketers say video has increased their sales. You can drop a curt explainer video nearly your production or share a general message.
- Encourage sharing on social media — Add social sharing for popular social media networks. Let your customers share the specific products they purchased past using the share feature on the thank you lot page.
- Offer a discount — Work on converting your shoppers into repeat buyers. Offer a coupon if they subscribe to your email list, follow your social media page, or complete a survey. You lot may do good from a WooCommerce plugin to add this functionality.
These features keep your customers engaged and on your website for longer. However, y'all may as well need to supplement these with a few design changes.

Here are a few design changes you can implement:
- Add your branding — Customize your thank y'all folio with your brand colors and text to increase brand sensation.
- Go along it uncomplicated — Ensure everything is easy to read. Customers want to detect their club details, so get in accessible for them. Opt for your alternate colors for class fields if your website uses darker tones.
- Configure your header and footer — You can remove your header or footer or configure them to directly your customers to preferred links.
You tin show/hibernate the header and footer by going to your theme builder, selecting the element, and going to the display conditions. You lot tin include these on your unabridged website or exclude specific pages similar the purchase confirmation page.
- Highlight important information — Modify padding, borders, or font size of of import fields like order numbers to draw attention to them.
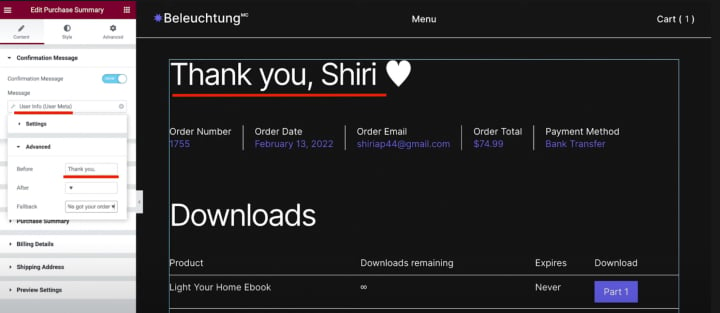
- Use dynamic tags — Orders come with meta data from the heir-apparent. You tin can utilise that information to thank them by name. This enables a personalized shopping feel.

By adjusting your thank you folio'due south content and appearance, you lot tin can offer a meliorate customer experience to your WooCommerce buyers.
How To Optimize the WooCommerce Thank Yous Page Using Elementor
The default WooCommerce plugin creates pages or new product listings using an editor reminiscent of the old WordPress editor. It's a bit clunky in places, and customizing each function of your ecommerce store tin can tire you lot if you're editing in WooCommerce alone.
However, y'all can utilize a folio architect like Elementor to drag and drop your preferred functions to customize your ecommerce store effortlessly.
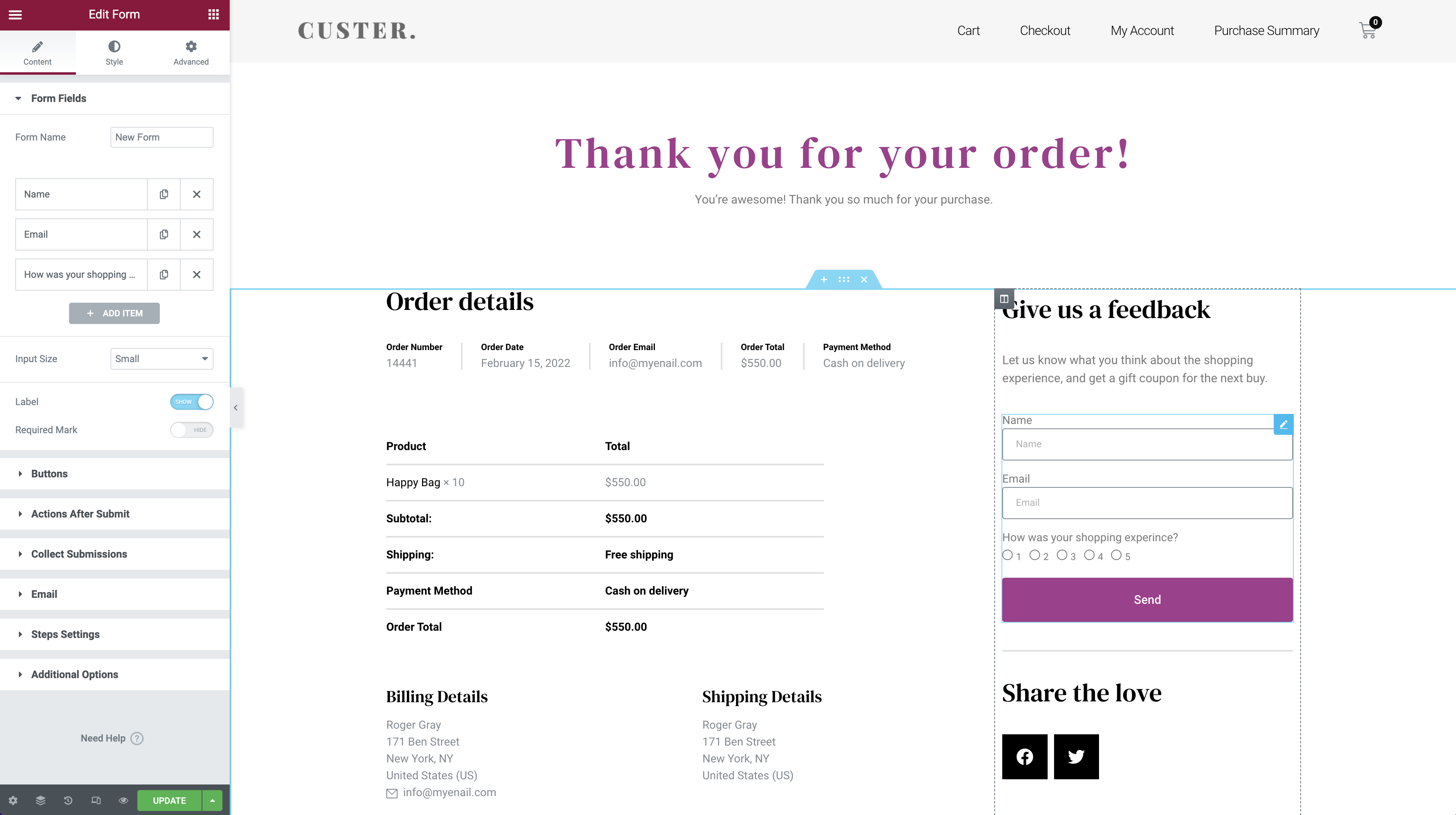
Elementor simplifies customizing your WooCommerce thank you lot folio with fundamental elements like the purchase summary widget. This pro feature is part of the WooCommerce specific widgets on Elementor.
Here's our video explaining how to customize your cheers folio with the purchase summary widget:
Basically, you demand to:
- Make a new folio and label it equally thank-yous or like
- Add the purchase summary widget from the WooCommerce section of elements
- Adjust colors, fonts, padding, spacing, and other sections of your page
- Check how the folio looks in mobile view and make corrections
- Select a few meta details like your customer'southward name to customize your thank you folio
- Add together additional elements like videos, featured posts, or sharing widgets as desired
If you are new to WooCommerce page customization, the thank you lot page is a great place to commencement. It is simpler than the cart folio and product page and lets you become comfy with the blueprint.
vi Examples of Optimized WooCommerce Pages
It's one thing to share the widgets to use. It's another to plow your WooCommerce store into a seamless shopping feel.
Are you lot struggling with what features to add to your WooCommerce store?
We've rounded up some examples of stores that follow good design practices and apply great widgets to grab attention and increase conversions.
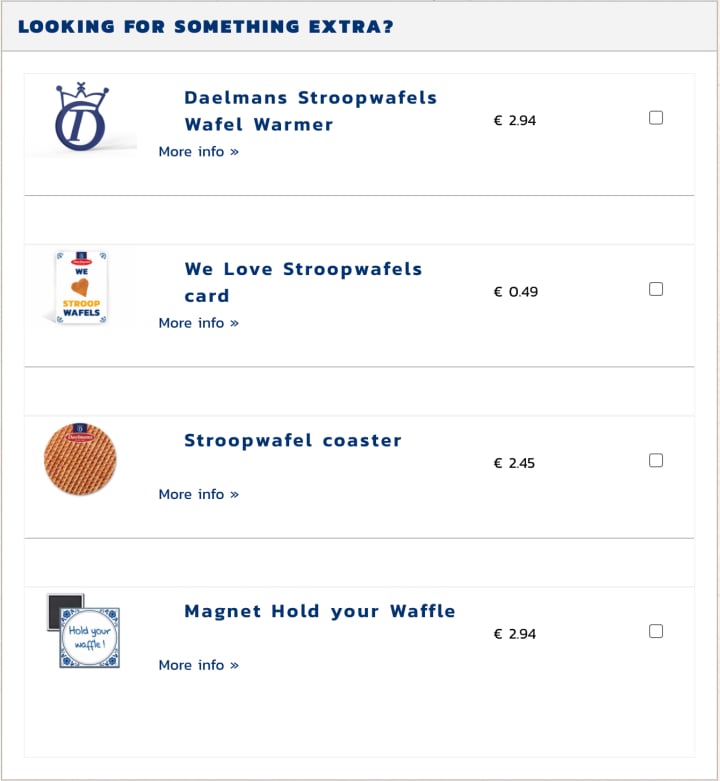
1. Daelmans Stroopwafels

Daelmans Stroopwafels knows how to become an upsell. It has an easy-to-navigate store with clear photos and contrasting blueish and orangish text. On the cart page, y'all tin find several upsells positioned correct by the checkout button.
If you desire something similar, use the related products to upsell, cross-sell, or display similar items. Y'all tin can place this widget on the checkout folio as Daelmans Stroopwafels does or add information technology to your product pages.
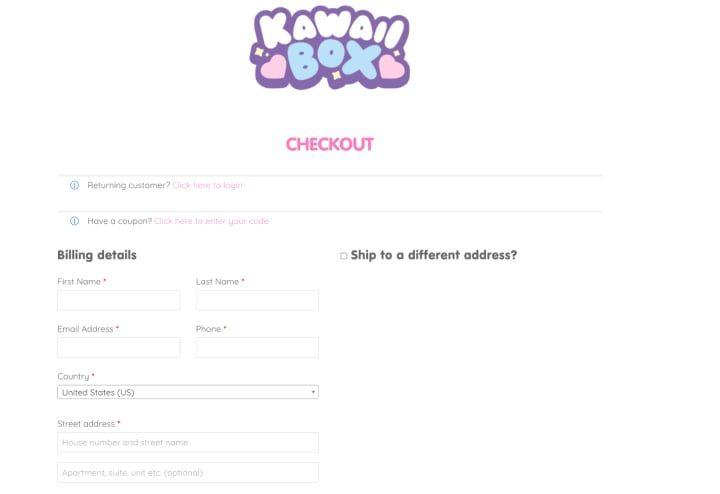
two. Kawaii Box

Kawaii Box ships adorable goods and candy from Japan to fans worldwide. It uses metadata from visitors' browsers to automatically find the shipping country, making it easier to gild.While it has a colorful and fun website design, it keeps the checkout make clean. Easy to read text ensures visitors have an easy time completing their buy.
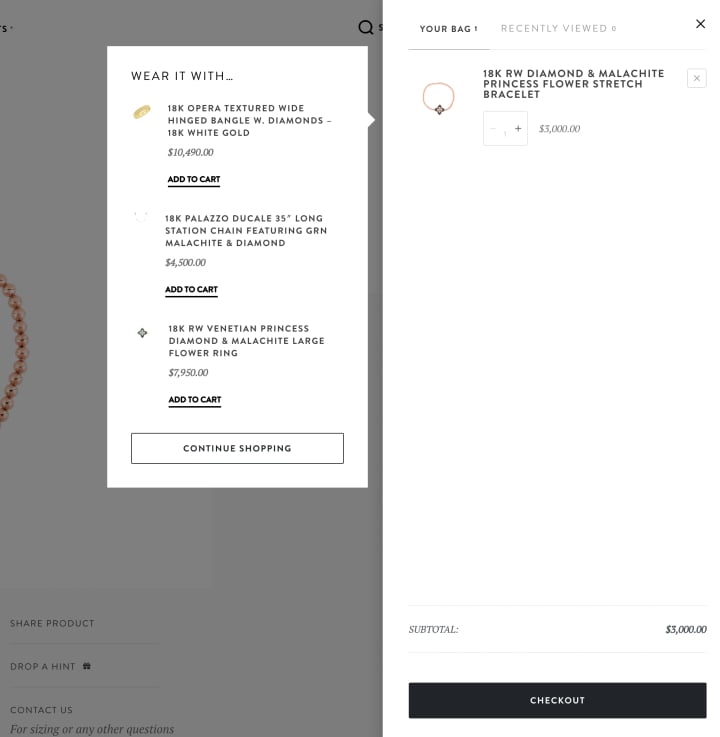
3. Roberto Money

Roberto Coin'due south website uses Elementor to add animations and videos that help their products stand up out. When you add an item to the shopping cart, the website shows a quick view of your purse and recommends similar products. You tin can add this consequence using the card cart widget on your shop.
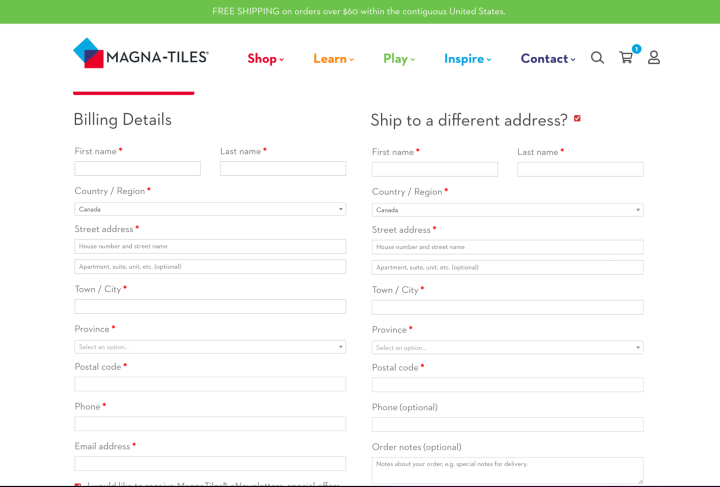
four. Magna-Tiles

Magna-Tiles makes educational building toys, and their website'due south brilliant colors reverberate their products. Information technology receives several users purchasing their products as gifts. So they have made it easy to enter a different shipping address.5. Sodashi

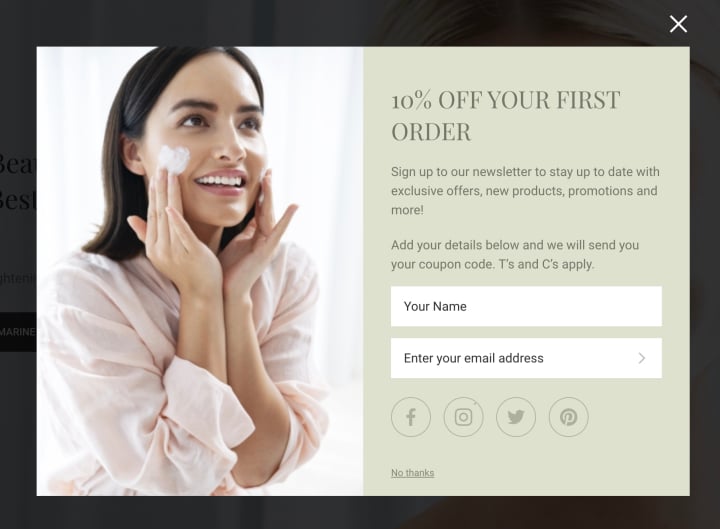
Sodashi, an Australian skincare make, focuses on natural beauty. It relies on recommended products, social sharing, and coupon codes to build up its mailing lists.You can make a similar discount offering with the pop-upwardly builder and fix conditions on where to display it with Elementor.
vi. Aru Eyeware

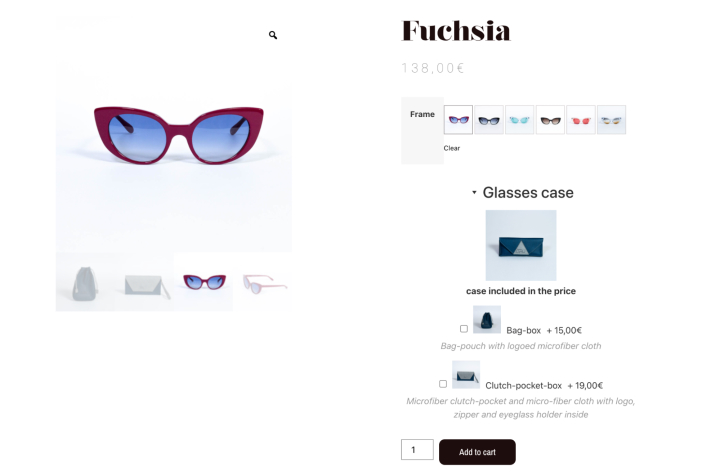
Aru Eyewear uses WooCommerce and Elementor to open its fashionable, fast-loading storefront. While videos and animation brand their front page stand up out, the store pattern is kept simple to allow the products shine.With a check-box option for cross-sales, Aru Eyewear makes it easy to add additional related products.
Final Thoughts: Optimize Your WooCommerce Give thanks You Page In Elementor
Building a WooCommerce store involves more merely list your products. You lot demand to optimize each page of your customer'due south journey to increase your conversion and close your sales.
Too that, y'all should go on your visitor's feel on your website the best information technology can exist. With a customized thanks folio, you have the gamble to ensure that and extend your relationship further.
The WooCommerce thank you page helps you solidify your bulletin and reach a receptive audience.
Mix visuals with structured CTAs. You may notice a huge increase in your click-through rate If your thank you page is beautiful and optimized to include additional posts or a class for customers to refer a friend.
Using Elementor, you can easily change both the blueprint of your thank you page and the actions your visitors can take from there.
Can You Add Order Number To Thank You Page Hikashop,
Source: https://elementor.com/blog/optimize-woocommerce-thank-you-page/
Posted by: rubioalwass.blogspot.com


0 Response to "Can You Add Order Number To Thank You Page Hikashop"
Post a Comment